How to Write Good Alt Text
Alt text should convey the context and purpose of an image, describing key elements and meaning in a way every user can understand. It’s therefore important that an image is situated in context, to convey the educational goal of the content. It should be:
Concise – Using a screen reader is time-consuming and unnecessarily long descriptions can create a burden on the user.
Targeted – Descriptions should reflect the context and intent of the image, matching the focus of the text. It may have different descriptions depending on its purpose in a work.
Unique – Don’t repeat anything already provided in the surrounding text. When images are completely described by a caption or surrounding text, consider identifying them as decorative images.
Simple – Screen reading software does not read formatting in alt text, so do not use formatting, such as bullet points, in alt text descriptions.
Singular – Screen reading software indicates the alt text is a replacement for an image, so do not use redundant phrases such as “Image of…” or “Graphic of…”.
Consistent – Use the same level and style of language used within the main body of text.
Inclusive – Alt text should not contain additional information a sighted user would miss.
Complete – Conclude your alt text with a full stop (this allows for a pause in the screen reader before it continues onto the next body of text).
Writing Alt Text for Photos
When writing alt text, ask yourself:
- Why is this visual element here?
- What information does it present?
- What is its purpose?
- If the image were removed, how would I describe it to convey the same information and/or purpose?
For example, the below image could be interpreted differently in different contexts.

If the main text was about the presentation of Greek sculpture the alt text might read:
“Several marble statues in a museum. Each statue represents a torso as a fragment of a larger sculpture which has been damaged, with limbs missing. The statues are placed above the viewer’s eye level on plinths, behind a small protective guiderail.”
However, if the text was about de-colonising museums the alt text might be different, e.g.
“People looking at seven marble sculptures of Greek origin in The British Museum.”
Writing Alt Text for Screenshots
If a screenshot is part of an instructional document, and the steps outlined in the process are already fully represented within the text, screenshots can be marked as decorative.
If the screenshot image adds additional information, this must be made available via alt text.
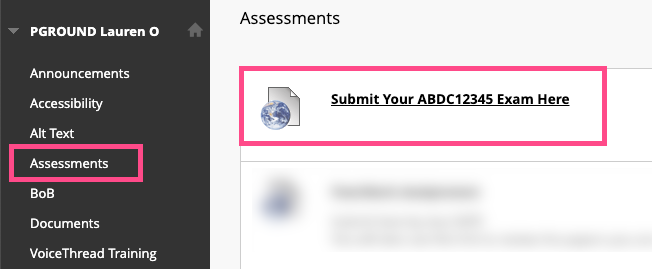
For example, if the below image was used on a PowerPoint slide directing students where to submit their exam with no other instructive text, alt text would be needed which would adequately explain this to a visually impaired user.

In this case you could apply a description like:
“The link to ‘Submit Your ABDC12345 Exam’ can be located by navigating to Assessments in Blackboard, where it will be the first link under the heading.”
However, it would probably be more useful for both visually impaired and sighted users simply to add this to the main text of the document, so there is clear instruction, which is reinforced using a screenshot.
Writing Alt Text for Graphs and Charts
If using charts or graphs, the alt text needs to contain all the information in the chart that is not already featured in the main body of the text.

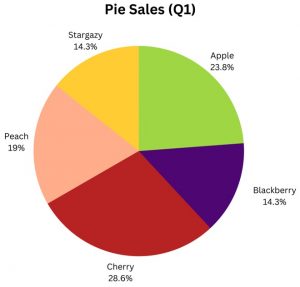
For example, if there was no text referring to the information shown in the chart above, it should have alt text that reads:
“Pie sale percentages for the first quarter: Apple 23.8, Blackberry 14.3, Cherry 28.6, Peach 19, and Stargazy 14.3.”
If this information is already featured in the main body text, there is no need to repeat this, and the chart could be marked as decorative.
If using charts and graphs, it’s better to convey their content in the main body of the text and use the image as a reinforcement or complementary visual aid, rather than the sole way to convey this information.
